Добавляем на статический сайт комментарии Disqus
11 июля 2010 года

Не так давно решил сделать мини-сайт по игре, которая должна выйти в конце 2010 года. Это была пробная попытка создания тематического мини-сайта, конечно я и раньше делал их, но этот был оптимизирован и заточен руками, без CMS. Соответственно, и сделан он был на голом html (о чём я сейчас уже немного жалею :)). Сделав основные страницы, которые на сайте этой тематики должны быть - об игре, видео, графика, скачать игру - залил на хостинг и на время забыл.

Потом, вспомнив о нём, подумал, что неплохо бы добавить интерактивности сайту, а именно - добавить комментарии. На данный сайт я пока что успешно забил и не раскручивал никак, но комментарии я всё же туда поставил, и на примере него я расскажу, как можно поставить на статический сайт комментарии. Под статическим в данном посте я имею в виду сайт, выполненный вообще на голом html, без использования CMS. Хотя, если он сделан с самописной CMS - прикрутить тоже будет не очень сложно. А для популярных блоговых платформ и движков - у них есть специальные плагины.
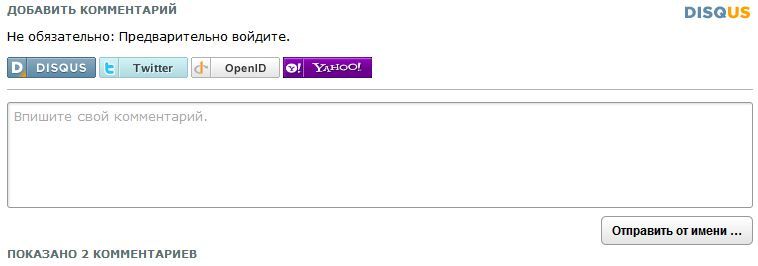
Для вывода комментариев мы воспользуемся сервисом Disqus. Это довольно удобная платформа, после установки которой на ваш сайт, ваши посетители смогут оставлять комментарии, причём они смогут сделать это через уже имеющийся аккаунт в Twitter, openID, Yahoo, Disqus, либо оставить его просто как гость - естественно, при этом можно указать своё имя и URL.
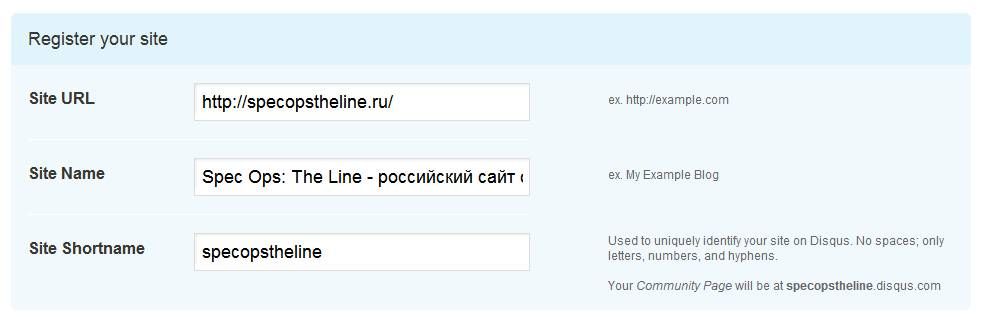
Сначала, требуется пройти несложную регистрацию в сервисе. После этого нам станут доступны коды для установки комментариев на различные сервисы и движки, а также панели модерирования комментариев и различные их настройки. Вот пример заполнения данных о сайте - проблем вообще никаких возникнуть не должно, а поля с именем и почтой и сами заполните :)

Site URL - адрес нашего сайта
Site Name - название нашего сайта
Site Shortname - короткое имя для сайта, будет создан поддомен вида sitename.disqus.com. После перехода на него, вы будете попадать в панель администрирования и настроек комментариев.
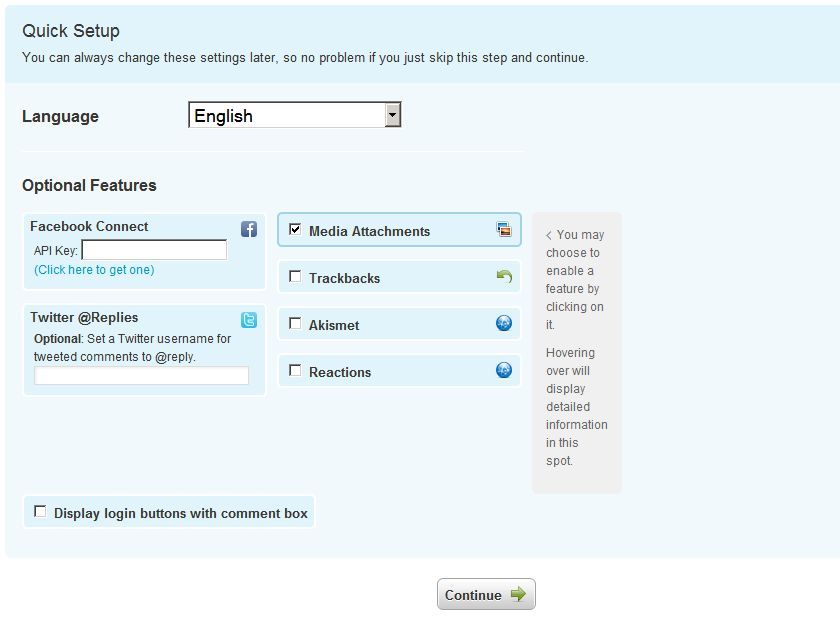
После того, как эти данные введены и нажали Continue, попадаем на страницу настроек наших комментариев.

Здесь мы можем настроить:
Language - язык, который будет отображаться в форме комментариев, то есть различные надписи там. В списке немало языков, русский естественно есть тоже.
Optional Features - здесь различные опциональные фичи. Опишу:
- Facebook Connect - если настроить, вписав API Key, который можно получить там же (нужно иметь аккаунт в фейсбук), ваши посетители смогут оставлять комментарии от своего Facebook-аккаунта.
- Twitter @Replies - имя, которое будет использовано для ответов. Впишите сюда имя своего твиттер-аккаунта, если он есть.
Сбоку есть 4 чекбокса - Media Attachments, Trackbacks, Akismet, Reactions.
- Media Attachments - если отметить, то все видео и картинки, ссылки на которые есть в комментарии, будут показаны под комментарием как аттачмент. Правда, с видео ютуба у меня что-то не вышло.
- Trackbacks - если отметить, показывает трекбеки к этой странице.
- Akismet - можно подключить данный антиспам-сервис. Для этого нужно получить их API-Key.
- Reactions - отслеживает реакции в сети, для данной страницы, то есть упоминания. Если отметить, то появится список, в котором можно выбрать сервисы, реакции в котором нужно отслеживать и показывать. Удобная штука.
Чуть ниже есть ещё один чекбокс - Display login buttons with comment box. Если включить, над формой комментария появятся кнопки отмеченных сервисов. Здесь можно отметить те сервисы, кнопки которых отображать. В общем, будет как-то вот так (фейсбука нет на скрине, т.к. я не вставил API Key, без него не отображается).

Окей, с настройками разобрались. Жмём Continue, попадаем на страницу, где предлагают подключить комментарии к популярным блог-платформам и движкам. Ассортимент можно увидеть на скриншоте, думаю каждый найдёт для себя нужное.
Нас же интересует вариант, когда никакой платформы вовсе нет. А именно, Universal Code. Для вывода в этом случае используется JavaScript, который можно использовать везде. Жмём на эту ссылку и попадаем на страницу с кодом и пояснениями по установке. Ничего сложного в ней нету.
Поскольку код не полностью универсален (в каждом прописано имя, которое мы вписали в Site Shortname), приводить его примеры я не буду, опишу что нужно делать в пунктах 1-3.
Установка универсального кода Disqus на наш сайт по пунктам:
1. Нужно скопировать код из пункта 1 и вставить его в то место вашей страницы, где вы хотите отображать комментарии. То есть, если у вас сайт сделан полностью на html, то придётся вставлять в каждый файл в одно и то же место, либо мудрить с ssi-инклудами.
2. В этом пункте нам нужно скопировать javascript-код из пункта 2 и вставить его ДО ЗАКРЫВАЮЩЕГО тега body. Соответственно, если наш сайт из 5 страничек html - вставляем код в каждый.
3. Далее нам предлагают добавить приставку к URL, ведущим на комментарии. То есть, если ссылки у вас, к примеру, такие:
http://site/my_article.html
то надо сделать их такими:
http://site/my_article.html#disqus_thread
При этом, имейте в виду, что делать ссылку на комментарии нужно делать отдельно от ссылки, которая ведёт например на статью целиком (обычно такие ссылки с анкором Читать далее и т.п.). Почему? Потому что, в url с подставленным параметром #disqus_thread - анкор заменится на количество комментариев к данной статье.
В общем-то, вся установка кода довольно несложная для тех, кто уже соображает немного в html-коде.
После того, как всё правильно установлено, остаётся только радоваться результату!
Проследуем далее, расскажу немного об админке. Админка появляется сразу после логина в Disqus. Всего в ней есть три вкладки - Moderate, Settings, Tools.
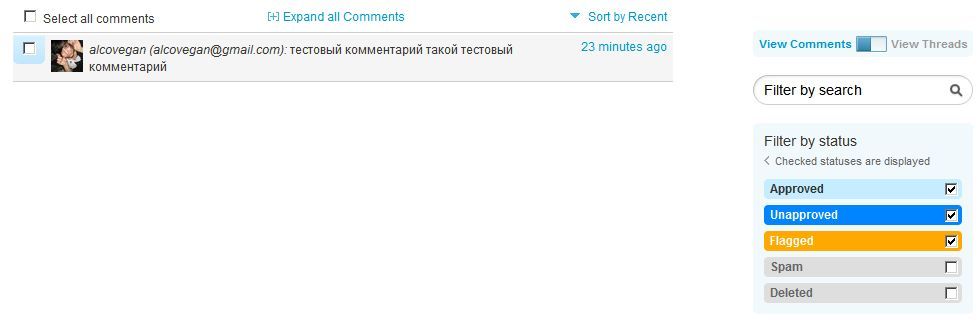
1. Вкладка Moderate - здесь находится модерация всех комментариев, осталенных на вашем сайте. Нажав на каждый из комментариев - можно там же произвести действия над ним - найти все комментарии автора, пометить как спам, удалить, ответить или отредактировать.

Справа находятся различные фильтры. Можно фильтровать комментарии по статусу - пропущенные, непропущенные, помеченные, удалённые, спам. Есть переключатель View comments / Threads - показывает соответственно комментарии и треды, в которых эти комментарии есть.
2. Вкладка Settings - внутри находится 3 вкладки различных настроек, по умолчанию попадаем на General, в ней находятся различные настройки - отображения, приватности, описание сайта, временная зона, уведомления - в общем, хватает. Самыми первыми настройками стоят те, которые мы уже видели на втором шаге регистрации в Disqus.
На подвкладке Moderation можно поставить различные настройки на модерацию комментариев - включить премодерацию, добавить стоп-слова (мат например или виагру какую-нибудь), добавить чёрный список (можно забанить по e-mail, ip и имени пользователя), также есть и белый список.
Подвкладка Customize - здесь всё понятно, можно настроить внешний вид отображения комментариев на вашем сайте.
3. Вкладка Tools, то есть Инструменты. Здесь находятся разные коды, которые помогут вам в техническом обслуживании комментариев.
По умолчанию попадаем в подвкладку Code. Тут можно найти коды для вставки на сайт некоторых виджетов, сгенерированных на основе комментариев вашего сайта - Топ комментаторов, Популярные записи и Последние комментарии. Плюс виджет, комбинирующий в себе все эти три виджета.
Вторая подвкладка - Import/Export. Тут вы можете импортировать ваши комментарии из других блоговых платформ или движков, синхронизировать комментарии с Blogger.com либо экспортировать комментарии Disqus, чтобы потом произвести импорт в другой движок, WordPress к примеру.
Последняя подвкладка - Migrate Threads. Она понадобится вам, если вы перенесли сайт на другой домен или движок.
Думаю, на этом всё, я и так рассказал вдобавок ещё и о внутренностях админки :) Надеюсь, пост был вам полезен. Кто сможет - сделайте ретвит, может кому-то ещё это будет полезным.
---
Тормоз обновил microToDo, которая в общем-то и заставила меня этот пост выжать. Вот это уже будет сейчас 1127 слово :)
А ещё им же запущен Йерка-конкурс, приглашаются все желающие! Об условиях конкурса читайте по ссылке.
---
Если кто хочет поддержать меня - купить чего-нить из X-продуктов. Денег нет, а нужны :)
---
Песня на сегодня - Otis Taylor - Nasty Letter. Меня от неё вообще дико пробирает мороз аж. Отличный блюз. Песня была в саундтреке к фильмам Джонни Д и Стрелок, с Марком Уолбергом.
Новое на блоге:
- Узнаём какая тема WordPress используется на блоге
- А посоветуй, подо что «полидгенить»?
- Открой свой магазин свободных цен с Йерка
Комментарии
Тормоз
11 июля 2010 at 19:09
Дискусы-дебаты всякие — отстой полный, надоели. Ну ладно, как у тебя, когда сайт на HTML, понять можно, но зачем в обычные блоги их пихать мода пошла? Не понимаю.
Сейшельский Манимейкер
11 июля 2010 at 20:27
Тормоз, верно, на блогах я их сам недолюбливаю. я лучше до ума доведу обычные. а всякие там авторизации через твиттеры — так плагином loginza вообще теперь можно охватить чуть ли не аудиторию всего интернета…:)
n.p
12 июля 2010 at 13:44
Интересно, хотя и статических у меня нет сайтов, но знать это нужно.
Nika
13 июля 2010 at 0:30
что-то я в нем рылась, а установку на голый html не нашла, побробую еще разок
Владимир
13 июля 2010 at 11:21
Сначало порадовался вашей находке, но после установки с русским языком проблема возникла, все выводит каракулями… Видимо кодировки у меня на сайте и у них разные…
Сейшельский Манимейкер
13 июля 2010 at 17:57
Владимир, у меня тоже такая проблемы была, комментарии в utf8, а сайт у вас наверняка в cp1251. у меня сайт маленький, я просто перегнал страницы в utf8 и всё.
Shelfild
13 июля 2010 at 19:23
Вот я заметил в жизни все сбывается =), недавно сидел и думал как на свой первенец (сделанный еще тогда на арститире (в подписе)) добавить эту возможность и вот спустя некоторое время вуаля! В общем спасибо за статью как-нибудь возьмусь за это.
sj
15 июля 2010 at 18:07
дискус ставят потому что он на 100% убивает спам
overbag
17 июля 2010 at 20:30
спасибо за материал! я даже и не думал что на статический сайт можно комментарии сделать! пригодится для моих сйтов
Andrey
19 июля 2010 at 17:17
Согласен с тем, что Дискус и Дебат это полный бред. Но посудите сами, если сайт статический, то это неплохой вариант. Хотя с другой стороны, можно взять и скачать скрипт на ПХП. Заэто это будут нормальные коменты. Дело ведь в том, что обычным пользователям влом регестрироваться на всяких подобных сервисах, особенно, когда хочешь просто высказать свое мнение.
Сейшельский Манимейкер
19 июля 2010 at 21:30
для тех кому влом регистрироваться, есть возможность просто вбить имя.
tanatos
19 июля 2010 at 21:53
Использую базовый набор дискус , пока ничего не меняю, все и так все замечательно работает.
Тормоз
20 июля 2010 at 3:28
Ага, «возможность». Вчера раз 5 пытался отправить комментарий в одном блоге — хрен с маслом! Глючит это говнище по-страшному, зла не хватает. 666, смерть!
Elen
20 июля 2010 at 17:13
Приветик, всем, уважаемые. Отдельное спасибо автору статьи, давно искала такой сервис к своему сайту. Поставила комментарии — все получилось. Но подписка по E:mail не работает. Если кто-то знает, подскажите где-что нужно включить???:))
Тормоз
21 июля 2010 at 22:27
Elen, не помню, чтобы мне хоть раз приходили комменты на почту с «Дискуса». Галка есть, а не работает и всё. Так что ничего тут не сделаешь, скорей всего. У аналогичного сервиса IntenseDebate такая же фигня.
CSRedRat
23 июля 2010 at 2:01
Это ведь обыкновенный js с подгрузкой с внешнего сайта.. таких сервисов очень много.. как различные кнопки и виджеты
Never Lex
27 октября 2010 at 11:41
Есть прекрасный скрипт Ajax CommentIt, который избавляет от кучи гемора и предоставляет возможность организовать комментарии совершенно на любом статическом сайте или любой CMS. На серваке ставится небольшая папочка со скриптов и одна небольшая табличка с Мускуле. Даже админка простенькая есть.
Вообще масса позитива ои скрипта. У меня блоге статья про него есть кстати.
А, забыл. Для большинства «манимейкеров» преградой будет то, что скрипт с полностью открытым кодом стоит 7 баксов! Причём постоянно обновляется и совершенствуется.
VPK
6 ноября 2010 at 10:14
Никак не могу разобраться, как изменять внешний вид коментариев при помощи CSS. Может кто знает, подскажите пожалуста.
аркада
4 июня 2011 at 19:36
Надо попробовать, у меня сайт свёрстан на perl. Интересно можно будет прикрутить этот сервис?
Илья
23 июля 2011 at 19:49
сделал все как выше изложено.Вот что выдало.
Disqus could not be loaded because it is not being loaded from a trusted domain.
blog comments powered by Disqus
Я в этом новичок.Может что то на путал.Помогите пожалуйсто.
Даурен
27 августа 2011 at 15:06
классно ведь не нужно авторизации
langoler
24 мая 2012 at 17:25
Если тема еще актуальна, то может кто подскажет, что делать если форма отправки собщений не появляется. Вместо нее идет сообщение «blog comments powered by Disqus». в скрипе слово ‘example’ я заменил на свой ник, как это указано. Какие еще ошибки могут быть?
Анатолий
9 ноября 2012 at 15:59
Подскажите, пожалуйста, насчет пункта 3:
3. Далее нам предлагают добавить приставку к URL, ведущим на комментарии.
Но где именно это надо делать, в каком месте?
Архив блога:
О сайте:
Мои соцсети: