Полезный плагин для Firefox — ColorZilla
15 сентября 2009 года
История создания браузера «Файерфокс» https://www.seoded.ru/istoriya/internet-history/mozilla-firefox.html — как появился, когда, кто его создал...

Мне часто приходится переделывать дизайны шаблонов. Раньше частенько приходилось иметь дело с шаблонами WordPress, я переделывал дизайны для своих блогов/сателлитов. Сейчас это бесплатные шаблоны для дорвеев.
Но и в том и другом случае, одной из самых частых переделок являлась смена цветов - фон, шрифты, элементы дизайна (кнопки к примеру). Раньше работа по переделке цветов отнимала немало времени, т.к. я не знал о полезных и удобных фичах, помогающих делать это быстрее. Из всего что я использовал, для меня спасением была небольшая софтина ColorPix, которая позволяла выбрать пипеткой (как инструмент в PhotoShop) любой цвет на экране, соответственно я это использовал для того чтобы выяснить какой цвет где в шаблоне и поменять в стилях.
Хоть эта программка и помогала, но у неё был и ряд недостатков, которые делали работу с ней не такой удобной, как этого хотелось бы.
Но всё же спасение пришло ко мне. В лице плагина для Firefox - ColorZilla (офсайт).
Этот небольшой плагинчик, тихо сидящий в левом нижнем углу окна браузера, обладает не сверхъестественным, но вполне достаточным и удобным функционалом, для того чтобы я остановился на нём.
Немного о функционале:

1) При нажатии на иконку плагина левой кнопкой, по умолчанию включается тот же упомянутый уже инструмент Пипетка, который позволяет выбрать любой цвет в любом районе окна браузера. Для выбора достаточно кликнуть левой кнопкой там, где необходимо выбрать цвет. В ColorPix приходилось тянуть руку к клавиатуре, хотя я не настолько ленив, конечно же :)
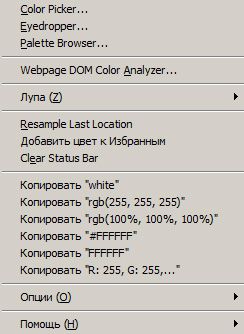
При этом, если в Options > Autocopy выбрать Enabled, и выбрать нужный режим копирования, при выборе цвета - он будет автоматически копироваться в буфер обмена, что тоже весьма удобно. Копировать плагин может в различных вариациях - hex-цвета, rgb-цвета, для простых цветов также названия - white, black, gray, maroon и т.п.
2) Другим, сверхполезным, инструментом для меня явился показ названия div'ов/классов/элементов. То есть, при включении пипетки плагина - внизу возле его иконки показываются не только параметры цветов и положения курсора, но и название элемента/слоя. Например, поле ввода где я пишу сейчас этот текст, имеет свойство textarea#content, т.е. элемент textarea в слое content. Очень и очень удобно, теперь я не ищу долгое время где какой элемент и какой из них в какой вложен. Простое и элегантное решение:
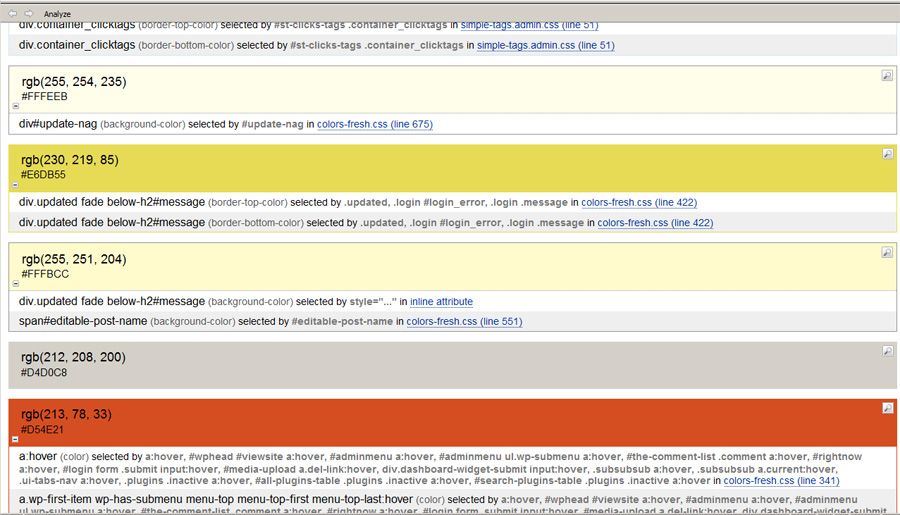
3) Есть штука, как анализ DOM (Document Object Model) страницы. Плагин анализирует все используемые цвета на странице и выдаёт полный список какой из цветов для какого стиля/слоя/элемента используется. При проверке страницы создания поста WP - выглядит весьма внушительно и даже монстроузно (и это лишь малая часть):

4) Если хочется попасть точно в пиксель - у плагина есть лупа с увеличением до 1000%. Не промажете точно;
5) Можно также выбрать цвет подбором вручную, можно выбрать из палитры цветов (подключить разнообразные палитры).
6) Можно добавлять цвета в избранное - очень удобная фича, которой впрочем я не пользуюсь пока.
Вот такой простой плагин к браузеру, серьёзно облегчающий мне жизнь.
А какими плагинами пользуетесь вы?
На закуску - подписка на мой блог. В следующих выпусках - обзор партнёрской программы VseMayki
Участвуй в акции DrugRevenue - Флуд тоже Труд и получи ключевики под ру-фарму бесплатно (пишите куда-нибудь - выдам).
Домены .com, .net, .org, .biz, .eu, .us, .de и многие другие по 6 долларов за штуку - ChiliDomain!
Новое на блоге:
Комментарии
Тормоз
16 сентября 2009 at 3:35
Когда прочитал заголовок, подумал совсем о другом… но, когда дочитал, понял, что до этого ещё никто кроме меня не додумался :) Я знаю, как сделать этот плагин в 1000 раз удобнее. Сейчас напишу в блоге, в рубрике «тормозные идеи».
CoolSeoMan
16 сентября 2009 at 9:02
Хороший плагин, я его уже давно использую. Только он мне нужен для настройки цвета контекстной рекламы и для исправления некой мелочи в блоге. Использую редко, но метко))
Сейшельский Манимейкер
16 сентября 2009 at 12:47
Тормоз, почитал у тебя, откомментил.
CoolSeoMan, кстати, спасибо, про контекстную рекламу я и не подумал. отличное применение =)
Владимир
16 сентября 2009 at 19:25
Недавно переделывал шаблон WordPress, подбор цветовых решений вызвал определенные затруднения.
Теперь с ColorZilla все будет намного проще. Плагин установил и весьма доволен его функционалом. Не вижу смысла что-либо улучшать в этом плагине.
Сейшельский Манимейкер
16 сентября 2009 at 21:18
Владимир, рад что помог. Хотя вон Тормоз нашёл что улучшить
hawot
21 сентября 2009 at 16:08
Сам регулярно пользуюсь пипеткой и считал для себя достаточной эти инструменты: *** Но этот плагин гораздо функциональнее, да и удобнее. Спасибо за наводку.
Сейшельский Манимейкер
21 сентября 2009 at 16:26
hawot, рад, что пригодилось :)
Казнет
22 января 2010 at 5:07
Для тех кто не пользуется ФФ, могу посоветовать утилиту DCPicker. Маленькая и портативная.
Anna
30 сентября 2010 at 13:41
Есть еще интересное дополнение для улучшения поиска A&P Search Tools — *** — ищет одновременно в Яндексе и Гугле.
Архив блога:
О сайте:
Мои соцсети: